Exploring mHealth design opportunities for blind and visually impaired older users
Highlight box
Key findings
• The preferred user interface/user experience (UI/UX) design factors and perceived challenges in using mobile health applications (mHealth apps) from blind and visually impaired (BVI) older users were identified.
What is known and what is new?
• The concept of “customizability”, newly identified from the interviews concerning the main pages of mHealth apps, facilitates a more personalized and user-focused experience.
• BVI older users not only exhibit a strong motivation to learn new mHealth technologies but are also proactive in their pursuit of knowledge about them.
• BVI older users recommend providing audible explanations coupled with diverse methods to communicate the visualized health information, adapted to the literacy levels of different user groups.
What is the implication, and what should change now?
• mHealth researchers should consider the learnability of the mHealth apps they develop, to ensure accessibility and usability for a diverse user base.
Introduction
Background
Since the coronavirus disease 2019 (COVID-19) pandemic, mobile health (mHealth) applications (apps) have surfaced as proficient tools for self-care and have established themselves as essential communication conduits between older individuals and healthcare providers (1). The evolution of mHealth apps during this period has underscored their potential in facilitating seamless interactions and fostering an enhanced healthcare experience for aging populations (2). In other words, mHealth apps do more than simply present individuals with their health metrics; they also augment interactions between healthcare providers and patients. Beyond clinical applications, an increasing number of individuals are embracing health promotion activities like physical activity, exercise, diet, sleep, and stress management using mHealth apps (3). While mHealth apps present numerous advantages in the healthcare domain, their adoption among older populations is notably less compared to other age groups (4).
Factors contributing to this reduced adoption rate encompass challenges such as touchscreen navigation, the limited screen size of smartphones, small font sizes, intricate features, and highly interactive graphics, all of which can be burdensome for older individuals experiencing gradual declines in physical, sensory, and cognitive abilities (5). To foster the adoption of mHealth apps for health management and self-care among older individuals, it is essential to gain a deeper understanding and invest additional efforts into addressing accessibility and usability challenges from the perspective of older users.
Previous studies examining the experiences of older individuals with mHealth technology suggest that heightened self-awareness of one’s body and health conditions amplifies the motivation for health management and self-care. For instance, the increased awareness among older individuals regarding their risk of falling, postural stability, and balance, as informed by digital health technologies, reduces the incidence of fall-related accidents (6). In addition, highlighting the benefits of mHealth technology is crucial for its sustained usage and adoption among older populations. When older individuals recognize the utility and advantages of mHealth technology, they often exhibit prolonged use of digital devices and apps compared to other user demographics (7). Given that many older adults with chronic illnesses have not adopted mHealth technology for symptom management, it is imperative to communicate its utility and benefits. At this juncture, it is essential to delve into their beliefs regarding mHealth technology and identify design elements that effectively promote its adoption.
In recent years, researchers have proposed frameworks for mHealth app developers and scholars to address age-related barriers faced by older populations when using mHealth apps. Wildenbos et al. highlighted the challenges posed by unclear interface elements, inadequate feedback, and unintuitive navigation in current mHealth apps, underscoring the crucial role of “simplicity” in user interface (UI) design (5). They suggest that the main page of apps should emphasize primary functions, showcase large buttons, reduce visual clutter, and limit the number of navigation layers (5). In their comprehensive 2018 study, the MOLD-US framework identified potential age-related challenges in cognition, motivation, physical ability, and perception (8). This framework facilitated the classification and interpretation of usability testing results for mHealth apps targeting older individuals, based on the inherent challenges associated with the identified issues. For older users, the mHealth apps crafted with a universal design approach can greatly enhance sustained app usage through improved user satisfaction, perceived utility, ease of use, and overall user perceptions (9).
Rationale and knowledge gap
Based on prior research on mHealth technology for older individuals, visual acuity is identified as the primary age-related factor contributing to usability challenges (5,8). Visual impairment impacts physical, cognitive, psychological, and social functioning, all of which contribute to resilient aging (10). For blind and visually impaired (BVI) individuals, successful aging can pose additional challenges; they must manage medications, adjust to physical limitations, and address psychological hurdles, all without the full function of vision (11). However, there is limited research on how BVI older individuals adopt and adapt mHealth technology for their health management and self-care. Considering that subpar user experiences (UX) can hinder engagement with mHealth technology, we urge researchers and developers to meticulously consider the design elements and features of mHealth technology, particularly from the perspective of unconventional user groups. For this reason, collaboratively designing health technologies with individuals with disabilities is important to ensure inclusivity and accessibility in healthcare research.
The paradigm of “inclusive innovation” has been introduced to foster technological design that is accessible to all, especially those with disabilities (12). This methodological philosophy underscores the significance of engaging individuals with disabilities as collaborative partners throughout the design and implementation phases, transcending their traditional roles as mere “end-users”. Therefore, it is paramount to comprehend the distinct necessities of older adults who are aging with disabilities during the design phase. Incorporating such insights ensures that health technologies are adeptly customized to address the unique challenges and stipulations of this demographic. This might necessitate considerations surrounding usability, psychological and health behavioral interventions, and the assimilation of assistive technologies. Amidst the limited evidence on co-design research with visually impaired older adults, this study was initiated. We assumed that BVI older individuals have their unique UI/UX design preferences or expectations in the context of mHealth apps. Through focus group interviews, we sought to collate their insights on accessible and user driven design of mHealth apps. The findings of this study are anticipated to serve as baseline information for researchers and mHealth app developers during the preliminary co-design stage of research involving BVI users. We present this article in accordance with the TREND reporting checklist (available at https://mhealth.amegroups.com/article/view/10.21037/mhealth-23-65/rc) (13).
Objective
This study primarily focused on low-vision and blind individuals in late-midlife and beyond, who will henceforth be referred to as ‘older users’. The aim of the study was to investigate the preferences or expectations of BVI older users concerning the UI design and features of mHealth apps. It also underscored the significance of collaborating with users with disabilities to foster inclusive and universally designed mHealth apps. The study was guided by the following three research questions:
- RQ1. What design considerations should be prioritized for the main page of mHealth apps for BVI older users?
- RQ2. Which features and menu options should be included in mHealth apps for BVI users?
- RQ3. What are the preferred methods among BVI older individuals for receiving information related to their personal health data?
Methods
Ethical statement
The study was conducted in accordance with the Declaration of Helsinki (as revised in 2013). The study was approved by the Institutional Ethics Board of University of Illinois at Urbana-Champaign (No. 23791) and informed consent was obtained from all individual participants.
Participant recruitment
We reached out to the National Federation of the Blind, the foremost blind community in the United States, to enlist potential participants for this study. Eligibility criteria were as follows: (I) age of 50 years or older; (II) a physician-confirmed diagnosis of low vision or blindness; (III) proficiency in using built-in accessibility features on smartphones; (IV) ability to speak and read in English; and (V) residency within the United States. In total, 14 participants were recruited, and six focus group sessions were scheduled on weekends to suit the availability of all participants.
Focus group interviews
A focus group interview is a method used in qualitative research where a select group of people is convened to deliberate on a particular subject or concern. The objective of such an interview is to extract detailed perspectives, views, and experiences from the participants by facilitating group conversations and exchanges (14). The power of a focus group interview stems from its capacity to yield varied and in-depth data. Gathering a set of participants facilitates discussions that can spark ideas, viewpoints, and understanding that might not surface in one-on-one interviews. The synergy within the group enables participants to expand on others’ feedback, question preconceived notions, and delve into diverse perspectives, resulting in a more profound grasp of the topic being studied (15).
The study’s principal investigator (PI) led all of six interview sessions on September 2nd and 9th, 2023. Each session included two to four participants. In the focus group interviews conducted for this study, each participant began by providing a self-introduction. The one-hour focus group interviews were structured around the following three open-ended questions:
- Q1. What do you think about the layout of the main page of the mobile health app you frequently use?
- Q2. If you could create your own health management app, what features and menus would you want to add?
- Q3. How would you like to receive your health data or health information through a mobile health app?
With participant consent, the discussions during the interviews were recorded. All participants were also informed that they had the liberty to exit the Zoom meeting room at any point should they decide not to continue with the conversation.
Qualitative data analysis
All recorded Zoom interviews were transcribed into text format and disseminated among the study’s research team members. Upon cleaning the interview transcripts, two researchers conducted a thematic analysis. Thematic analysis, a widely adopted method in qualitative research, serves to discern and analyze patterns or themes within qualitative data (16). To initiate this study, two researchers delved deeply into the data, extensively reviewing the interview transcripts. This immersion led to the formulation of initial codes, encapsulating the crux of distinct data portions. These preliminary codes then steered the identification of overarching themes, underscoring recurrent ideas and patterns. Subsequently, these themes underwent rigorous evaluation for coherence and relevance, necessitating multiple revisitations to ensure accurate data representation. Upon finalizing the themes, we provided definitive names and descriptions, culminating in a detailed report that encapsulated our analysis, buttressed by relevant interview excerpts.
Results
A total of 14 participants took part in the focus group interviews via Zoom (Table 1). Of these, four participants (28.6%) live with severe low vision, which complicates daily tasks, while 10 (71.4%) are totally blind and require the assistance of sighted individuals for tasks necessitating vision. Of the participants, five were female, making up 35.7%, with an average age across all participants being 62.71 [standard deviation (SD) =7.16] years. All participants use iPhones as their primary smartphones. The participants’ strong inclination towards Apple products predominantly stems from the robust accessibility support provided by Apple, coupled with the seamlessly integrated accessibility features (e.g., hand gestures, VoiceOver) on iPhones and Apple Watches. Moreover, the prevalent use of Apple products within blind communities fosters a collaborative environment where users can share tips and address accessibility challenges among visually impaired individuals. The VoiceOver feature on both iPhones and Apple Watches empowers participants to navigate apps and access personal health data. In addition to these, three participants (21.4%) who are diagnosed with type 2 diabetes use mHealth apps for monitoring their blood glucose levels and share those with healthcare providers. One participant (7.1%) also uses an app to track blood pressure for hypertension management. Two participants monitored their sleep patterns, with one of them sharing sleep metrics with his physician to manage sleep apnea. Of the 14 participants, six (42.9%) primarily used mHealth apps to monitor and sustain their physical activity and exercise.
Table 1
| ID | Visual impairment | Age (years) | Gender | Mobile device(s) | mHealth apps use experiences |
|---|---|---|---|---|---|
| 1 | Total blindness | 67 | Male | iPhone | Using the Apple Health to track workouts |
| 2 | Total blindness | 56 | Male | iPhone | Using the Apple Health to achieve a 10,000-step walking goal and enhance physical activity |
| 3 | Total blindness | 60 | Male | iPhone, Fitbit | Using the Apple Health and the Fitbit app to track health metrics (e.g., heart rate, O2 saturation) |
| 4 | Total blindness | 65 | Female | iPhone, Apple Watch | Using the Apple Health and the Apple Fitness to track workouts |
| 5 | Total blindness | 64 | Female | iPhone, Apple Watch | Using the Apple Health and the Apple Fitness to track workouts |
| 6 | Low vision | 76 | Female | iPhone, Dexcom portable glucose monitor | Using the Dexcom app to track blood glucose levels |
| 7 | Total blindness | 71 | Male | iPhone | Using the Apple Health to track health metrics (e.g., heart rate, O2 saturation) |
| 8 | Total blindness | 72 | Male | iPhone, Apple Watch | Using the Apple Health to track sleep |
| 9 | Total blindness with hearing impairment | 55 | Male | iPhone | Using the Qardio app for blood pressure monitoring |
| 10 | Total blindness with learning disability | 60 | Male | iPhone | Using the Apple Health to track diet |
| 11 | Low vision | 57 | Male | iPhone, portable glucose monitor | Using a specific health app to share sleep data and blood glucose levels information with his healthcare provider |
| 12 | Total blindness | 66 | Male | iPhone | Using the Apple Health to maintain physical activity |
| Using Helo app and Sleep Number app to manage sleep apnea | |||||
| 13 | Low vision | 57 | Female | iPhone, portable glucose monitor | Using a specific health app to monitor blood glucose levels |
| 14 | Low vision | 52 | Female | iPhone | Using the Apple Health app to enhance physical activity |
mHealth, mobile health; apps, applications.
What design considerations should be prioritized for the main page of mHealth apps for older individuals with visual impairments?
The design-related values most frequently highlighted were “customization” and “simplicity”. The main pages of apps serve as the navigation map and the central hub for understanding the apps’ functions and structures. Most participants expressed a desire for the main pages to be clearly designed and to align well with individual user patterns of app use (Table 2).
Table 2
| Categories | Identified preferences related to UI/UX design |
|---|---|
| Main page | • Customizable main page (customizability) |
| • Simplicity | |
| Menus or features | • Editable user profile and account access |
| • ICE | |
| • Flexible data presentation | |
| • Data export | |
| • Audible color information | |
| • Adaptive color customization for diverse visual needs | |
| • Audible error feedback | |
| • Feasible data entry | |
| • Toolbar | |
| • Reminder to establish healthy habits | |
| Delivery of health-related information | • Inclusive health data visualizations |
| • Comparison between my health metrics to standard values | |
| • Personalized health feedback | |
| • Comprehensive overview of health conditions | |
| • Multi-tiered explanations of health data |
UI, user interface; UX, user experience; mHealth, mobile health; app, application; ICE, In Case of Emergency.
Customizable main pain
The reasons for using mHealth apps vary, and preferences for features or menus differ among individual users. Participants in the study demonstrated diverse needs and usage patterns for their mHealth apps. To expedite their app navigation, they want to customize their apps’ main pages based on their patterns of usage.
“So I could put things on my home screen that fit my particular needs and wants. So it’s very customizable. I might all have different reasons why we want different things on our home screen, just based on personal interest.” (ID10)
“I think one of the biggest things I tell the IT companies we’re working with is to make it customizable by the end user, so that we can basically have the flexibility to make, for example, your time on the home screen look the way I want to look, and [ID10] may want to look some other way, and [ID11] may want to look another way. The ability to be customizable, I think, is really key.” (ID12)
However, there were concerns about the burden placed on users when customizing the main pages during installation and subsequent personal adjustments. Specifically, such customization can be daunting for older users with limited experience with mHealth apps, especially those apprehensive about new technologies. One of the study participants proposed that an enhancement to the customization process could be achieved through the implementation of customization settings, as opposed to the inclusion of “add-on” or “remove” buttons prominently positioned within the main page menus. This participant exhibits a preference for the inclusion of discrete setting options, enabling the activation or deactivation of menus aligning with their specific areas of interest within the application.
“But I’m thinking, like your average older person who’s maybe not like a heavy technology user is gonna be really overwhelmed by that. So you might wanna consider that functionality and just pop it somewhere in like customize settings or something like that, rather than including a lot of like, add and remove buttons in the main interface, because it’s just going to create clutter. … So that’s just gonna give people options, how they want to interact with it, whether they want to see a lot of detail, whether they want to see just the basics. That’s like the essence of universal design, so that everybody can use it in a way that works for them, having the most flexibility and adaptability.” (ID14)
“And you wouldn’t want to clutter the page with remove buttons and things like that just like if you could, just, you know, click on it and say, remove. That would be good enough.” (ID13)
Simplicity
The majority of participants emphasized the significance of a UI/UX design that prioritizes simplicity for BVI individuals. It is worth noting that the emphasis on “simplicity” as a design principle is not a novel revelation, as prior research has already recognized its efficacy in mitigating challenges faced by older user demographics. Similarly, this value also has been regarded as important for visually impaired older users in mHealth apps. Taking into account their accommodative strategies, including the utilization of screen readers and hand gesture navigation, a streamlined structure featuring essential menus on the app’s main page would alleviate their navigation and informal retrieval challenges, enhancing accessibility.
“Not a lot of things on one page. Sign in should be simple, you know, username password, and then go to a 2-factor authentication, if that’s offered, which probably is. I don’t like going into a home page that has all sorts of things, and you have to click or move around or try to find what you want. Easy things to get to, and then easy to get between each item. No extra stuff on the pages. Those are my biggest things.” (ID1)
In the feedback gathered from participants, it became evident that maintaining a consistent use of terminology within the mHealth app is crucial to prevent any potential misunderstandings and confusion among users who heavily rely on screen readers for auditory information. Users who exclusively depend on auditory access modes can greatly benefit from the precise and consistent labeling of buttons, menus, and all other informational elements within the app.
“I like it to be non-cluttered … I have occasionally found that things sometimes move around on the page, or it’s labeled differently.” (ID2)
Besides advocating for consistent labels, they also encourage software developers to include alternative text for all graphics within apps.
“Alt text is invaluable, and it’s not hard to put on. But people don’t do it. It needs to be on graphics, and it needs to be on buttons. Buttons need to be labeled, and that’s the thing that frustrates me with my portal, I forgot to say, is, I go on and there’s a lot of graphics and buttons you have to go through, and you don’t know if you’re missing things, or if it’s just window dressing, so it needs to be labeled, and there doesn’t need to be as many of those.” (ID4)
The preference for simplistically designed main pages in apps primarily arises from the cognitive load and recall challenges experienced by BVI users. In their quest to streamline the navigation process, BVI users often rely on memorizing app content to tailor their interaction strategies, encompassing the use of hand gestures and screen readers. Given the mental strain and burden associated with memorizing copious amounts of information, they gravitate toward apps with simpler, less complex designs.
“I find that the home screen is easy for me to memorize and work with. I find, though, that there are glitches in the software where sometimes tiles actually are not readable. It just jumps from one tile to another, skipping 4 tiles. I find other times that there are series of tiles that reverse order. So you go from distance and you want to go down to steps but then you find out it goes to zone minutes. And steps are at the end before you get to the next routine item.” (ID3)
“My biggest frustration with that app is that it has way too many options, and it’s difficult to navigate between. Like once you. Once you get into messages from your doctor, then I want to go and look at test results. It’s difficult to get back. It’s not designed well to navigate from one application to another within the health app. So it’s trying to do too much other than that.” (ID11)
In addition, the participant (ID14) highlighted the importance of predictability within apps. She expressed difficulty in learning new apps that significantly deviate from familiar ones. Beyond simplicity, this participant suggests that software developers share the general layouts of main app pages to convey the design logic, thereby easing the learning curve for users who are less acquainted with mHealth technologies.
“So having a very familiar, predictable layout throughout every screen in the app is very helpful, makes it a lot easier to learn and a lot easier to sort of be like. Oh, well, this is how it worked on this first page. So I can reasonably expect that it’s gonna be similar on the next page.” (ID14)
Which features and menu options should be included in mHealth apps for older individuals with visual impairments?
A multitude of ideas pertaining to the features and menus of mHealth apps were exchanged among the participants. We have systematically categorized these ideas into 10 distinct themes within this section. In this context, “features” denote the specific functionalities within an app that enable users to perform various tasks or actions (17). Conversely, “menus” are graphical user interface elements that establish a hierarchical structure for organizing and accessing different features or functions within an app (18).
Editable user profile and account access
Two participants (ID5, ID9) predominantly centered their discussions on the profile or user information showcased on the main page of the app. They expressed a preference for an accessibly designed user information menu that facilitates the edging of personal details, supporting their health management needs. They underscored the importance of ensuring accessibility on the login page, which can occasionally be a source of frustration for BVI users during the installation and use of mHealth apps.
“When I was setting up one of the main pages of the apps, it wouldn’t let me change from male to female. It kept me as a male, and I know that affects your health, so I wouldn’t sign up until one of my children came and signed me up, and I was able to do everything else but check the box for gender, and that is important for your health.” (ID4)
“I think on that first page I would want to see personal information, and that’d be a button, and then when you tap on that, then get into the information of your name and that kind of be on the next page. I don’t really want my personal information right out there on that first page … It’s no big deal to find that button and double tap on that, and then your information pop right up. I mean, that takes all but three seconds. And then, as far as medical. First of all, if there’s a login on that first page, that login needs to be accessible because oftentimes you can’t edit your information … And the same thing with a password. So obviously, if that’s going to be on the first page, which it probably should be, you know where you go to log in, that needs to be accessible. That’s a hard thing, ’cause it depends on what you’re looking for.” (ID5)
“I would suggest making the main screen, something where you would get the basic information off the person that you find necessary.” (ID9)
In Case of Emergency (ICE)
A participant (ID7) diagnosed with hypertension and type 2 diabetes proposed the addition of an emergency contact or medical support request feature on the main page of mHealth apps. This participant appeared to use ICE apps for preparing for emergency situations. The emergency management system was perceived as a valuable and crucial feature that could be integrated into mHealth apps. However, given that not everyone is familiar with ICE-embedded health apps primarily used by individuals, incorporating this feature on the smartphone’s lock screen appears to be a sensible solution.
“Let’s say I’m walking or taking a hike or out in the vehicle, and something happens. I suffer a stroke, a heart attack, a diabetic, you know sugar drop, or I’m in a car accident. I want the police or the paramedics to be able to get my phone system. Press on that ICE, so that it can inform them of my medical history. They know how to begin to treat me, because if they begin to give you stuff that can conflict with your medications.” (ID7)
Flexible data presentation
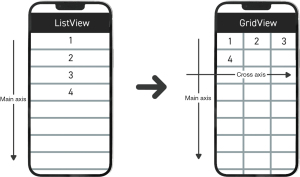
BVI individuals often utilize refreshable Braille displays to transform digital texts into Braille. By connecting these devices to computers or laptops, users can read Braille tailored to their specific needs. Particularly when trying to read values in tables, they may opt to alter the data structure for more efficient interpretation (Figure 1). While refreshable Braille displays cannot be used with smartphones’ apps, some individuals familiar with the adjusted data structure prefer to modify it. The rationale behind the interest in data structure transformation becomes clear when considering how screen readers read aloud values in tables. Typically, because screen readers often bypass the header rows and columns when presenting cell values, visually impaired individuals might find it challenging to understand the context of those values. Therefore, offering relevant contextual information can enhance data comprehension for these users.
“If you have a chart, you can change it on some applications from table view to list view or grid view to list view. And if you do that, the grid view is the table that everyone’s talking about. The list would say: height, 5 foot 2, blood type, Type O. It would go down a list. And so you wouldn’t have to remember all the columns and match them up. Which, again, is really difficult when you’re listening to something. If I’m looking at it in braille. I can do it right. But if I’m listening to it, I forget. The fact that you know, Braille displays are expensive and everything. So most of us are listening to this data. Just to be able to switch from grid view to list view is invaluable, and a lot of people think that making their pages accessible is super hard. It’s not, and it gives sighted people choices, too, because, you know, older people might prefer the list view to the grid view as well. Or people with dyslexia, it might just make more sense in their processing.” (ID4)
Accessible data export
Aligned with the theme of “Flexible data presentation”, participants expressed interest in a feature enabling the export of their personal health data history in either csv or xlsx formats. This feature would enable visually impaired users to access and review their health records on computers and laptops in a format that is familiar and comfortable for them. For those less acquainted with reading tabulated data, a narrative format in Word documents is preferred. Given the diverse levels of computer and data literacy among users, mHealth apps should consider supporting exports in a variety of file formats.
“I think that it would be helpful to give people a choice in terms of format. For example, I find it very difficult to understand tables. Even if it was described. For example, I can’t use excel. So if somebody’s gonna give me data, I’m gonna tell them to convert that into a word document, and don’t give it to me in a spreadsheet because. I won’t comprehend it.” (ID8)
Audible color information
Individuals with congenital blindness often struggle to comprehend the notion of “colors”. Furthermore, they may face difficulties when apps give instructions based solely on color cues. Incorporating more comprehensive UI/UX design details can improve app usability for those with visual impairments.
“When an app tells me to press on the blue button. I don’t see a blue button. So if I’m blind, that means nothing to me. Develop something that is gonna actually work because blue buttons inform me that the developer has no training in accessibility or adaptive teams, because when they tell you to press on the blue button I can’t see it.” (ID7)
Additionally, when visual information like photos, illustrations, videos, graphs, charts, and symbols is translated into audible information by humans or software, color details are often omitted. A number of participants expressed a desire for apps to include color information. Their curiosity about colored images is not just personal; they also wish to share this invisible information with sighted individuals. This capability can be especially beneficial for effective communication in professional settings including workplaces.
“So I’m totally blind and color doesn’t help me. But when I was working, if I had the type of program where it would tell me the color that something was in, that was helpful. Because when you’re working on a document they’ll say your color is purple, and your color is red and your color is green. And so, in order to know who wrote what I would need to know, that. So there may be some usefulness in color speaking for applications.” (ID4)
Adaptive color customization for diverse visual needs
For many BVI individuals, aspects of visual function—such as visual acuity, field of vision, and color sensitivity—can vary subtly based on their health conditions and environmental factors. Especially, those with deteriorating visual capabilities may experience more fluctuations compared to those with stable visual impairments. While some apps offer inversion features for BVI users, this does not adequately cater to individuals with various forms of color blindness. Given this, participants highlighted the importance of allowing customization of font and background colors in apps to enhance information accessibility for those with low vision.
“So having the phone in inverted video, I can see colors on the screen and text shows up as white. And I can’t read it at all, but I can see where something is. So for low vision. Yes, that the different contrasts are very important.” (ID1)
“When I started working with computers you basically had a black screen with yellow letters or green screen. And you could also invert it. And that worked all right for me. Then as I lost my vision I got video magnifiers to work with. And they were black and white or white and black, depending on how they were inverted, and that worked well for me and my black and white one died. I ended up with a color and I found the color to be very troublesome for me, because I could not get that to a comfortable level where I could really work well with it.” (ID3)
“Color, whether something’s gonna be red, orange, or blue, or whatever your options are. I think those should all be options that one could set in settings.” (ID8)
Audible error feedback
During interactions with apps, participants often encountered systematic errors and found themselves attempting multiple times to achieve a desired outcome. Yet, the apps they used failed to offer accessible error messages tailored for BVI users. The absence of this crucial feedback hampers their ability to proceed. All app notifications, including alarms, progress updates, and error alerts, should be made fully accessible to visually impaired individuals.
“The only times that I really get stressed are when it’ll say double tap to edit. And then there really is nothing. Then you start typing, and it doesn’t let you do that. That’s happened in some other apps ... The way when the apps are updated, then sometimes it breaks.” (ID5)
“It doesn’t say it doesn’t tell me there’s something blocking this. There’s an error here. It’s not giving me that. So I’m stuck going well, what do I do here now? Then I have to ask for help from somebody else. I shouldn’t have to, because a lot of times, you know, I’m by myself. And basically what I have to do is start all over again. I wish Voiceover was built somehow, so that when there’s an error, or it would articulate that error to you.” (ID7)
Feasible data entry
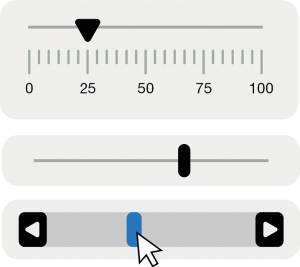
Many participants felt it was burdensome to input data into apps to track their health conditions and behaviors. For example, a specific data entry method (Figure 2) that necessitates using fingers on a touchscreen to adjust values is not fully accessible to those with visual impairments.
“So I had a sighted friend come, and she said it was like a ruler, and you kind of slide your finger to your height, so many feet, so many inches, you know, whatever it’d be. I don’t know if that’s been fixed.” (ID5)
When tracking food intake, some participants utilized food journaling apps to log their daily consumption and estimate calorie intake. Since many of these apps require detailed food information, such as the nutritional content listed on labels and portion sizes, reading labels and gauging portion sizes can be daunting for BVI users. Additionally, navigating dropdown menus to locate specific foods can be time-consuming. Consequently, one participant ultimately abandoned the food diary app.
“Well, you know I can’t imagine spending the time to enter what I eat, either in quantity or weight, because I don’t have any way of weighing it and I don’t really have much of an understanding of quantity, because that’s very spatial. So I wouldn’t even know how to enter something on those kinds of issues … But at any rate, the more complicated, the more data you have to enter, and the more choices you have to make, then I think the fewer people will use it.” (ID8)
“I don’t even enter things on my iPhone using the on screen app because I find that fairly difficult. So I use an external keyboard.” (ID10)
To address this challenge, one participant (ID14) recommended incorporating an enhanced search function in food tracking apps to facilitate data entry.
“You know, having search functionality within the app that is robust and works across all the different areas of the app could be really helpful.” (ID14)
Addition of toolbar
One participant (ID13) suggested the idea of adding a toolbar to mHealth apps. A toolbar is a graphical interface featuring on-screen buttons, icons, menus, and other input or output elements. The participant expressed a preference for viewing all menus in a systematically categorized manner. However, since BVI users cannot view the icons representing the app’s menus or features, it is crucial to provide optimized alternative text that screen readers can read aloud. For some BVI users, the organizational approach seems to facilitate the efficient location of pathways leading to information or features of interest within an app.
“For me, I like apps that have the search on the main toolbar itself on all of the menus to choose from. The main word of what the menu would lead to, and then, if I click on it, a drop down Menu can tell me the different parts of the particular tool I’m looking for. If everything is on the first page.” (ID13)
Reminder to establish healthy habits
Many participants anticipate the inclusion of a reminder feature in future mHealth apps. This feature is especially desired by those managing comorbidities through the use of multiple medications, as they are interested in receiving alerts about the specific times at which each medication should be taken. Additionally, two participants highlighted the necessity of alerts to notify users of prolonged periods of sitting, aiding them in preventing sedentary lifestyles. However, participants emphasized the importance of such reminder features being user-friendly and easy to configure.
“So I think it’s the simpler the better. So, for example, if there is a medication reminder, let’s say someone needs to take medication twice a day. And then you can select when you would like to take it, like 8 in the morning and 8 at night? Then a push notification would come up and say, Have you taken your medication yet? And then you could customize it to say, you only wanna be reminded, like 30 minutes later. But then it’s up to them to hit that button saying that they took it.” (ID9)
“Could there be a function to tell me if I haven’t got out of my chair in a long time? I always start typing, and hours have gone by, and I realize and I try to remember to get up every hour at least to walk around. But I forget.” (ID14)
What are the preferred methods among older individuals with visual impairments for receiving information related to their personal health data?
The majority of existing mHealth apps deliver health metrics and other health-related information through mobile data visualizations. Rather than representing personal health data solely as numeric values or textual descriptions, most apps utilize a variety of charts, graphs, and figures. However, this visualized data can pose comprehension challenges for BVI users when the apps lack accessible features and accommodative strategies. A simplistic solution is to provide alternative text descriptions for mobile data visualizations; however, these are commonly not readable or comprehensible.
Inclusive health data visualizations
Most participants noted significant challenges in accessing and understanding the information presented through visualizations in mHealth apps. The inconsistency in labeling, the representation of data in a non-intuitive manner, and the lack of accessible features and accommodative strategies hinder the effective use of mHealth apps. They expressed a need for improved accessibility and more user-friendly visualizations, emphasizing alternative text descriptions, sound effects, and consistent, intuitive labeling and formatting. Following participants (IDs2, 3, & 5) found inconsistencies in labeling and representation, such as the naming of the days of the week and the formatting of data, to be troublesome and confusing. The inconsistency causes cognitive overload and disturbs the individuals’ ability to correlate the relevant data effectively.
“And then also for the charts or graphs to be more accessible, because a lot of times there’s past information, and sometimes it’ll say everything that’s at the top, like the months or the days, and then it’ll give these numbers for everything. But it’s hard to remember which numbers go with which date, so I would rather have the date that you choose, and then to go through the number, rather than saying for example: “Monday, Tuesday, Wednesday, Thursday, Friday,” you know, and then and then going “62, 48, 75.” And then going now, which one was that? So yeah, graphs are hard.” (ID2)
“There are a lot of issues that I’ve had such as the graphs not being accessible. Hourly data information is not accessible to me as a blind user. The formatting is troublesome on the graphs as you scroll through it by swiping … It just causes the brain to go a little crazy thinking why can’t you just say it the same way all the way across. Cases where in distance, April third would be actually doing 4.3 miles. Just a number of different issues throughout the Fitbit app.” (ID3)
“In sleep there’s a graph where it gives 1, 2, or 3, or maybe all 4 of the percentages for the sleep zone. Not always, and then they are not identified. You go down to the next level and it gives you time. One of the frustrating things for me when I started doing this was minutes were identified as meters. Hours and minutes weren’t done correctly. And the order of the percentages and the order of the times, were not necessarily in the same order. So if you wanted all the percentages I had to mentally calculate it out based on the information … The estimated oxygen saturation was a graph but none of the information was available to me. The same with restlessness and heart rate, and resting heart rate.” (ID5)
Visual impairments cause significant barriers in interpreting visual data, with graphs and charts being particularly challenging. The participants discussed features that make health data visualizations more accessible, such as audio descriptions, to enhance their comprehension and usability of the app. Even though they could not fully “see” the visualized information, the provision of accessible formats was sufficient for them to comprehend its meaning. For instance, the provision of customizable visualization options, such as color modifications and dark mode, can address individual visual preferences and needs. These customization options are expected to help in reducing cognitive load and increasing interpretability of visualized data.
“And I’ve seen totally accessible pie charts, and that has to do with what I was talking about with the alt text. I love the audio description that Apple’s working on, and I think that should be developed.” (ID4)
“They can see a chart or representation with that color better. When I was younger I had magnification where the background was black and the riding was white. Now they changed it, you know, to dark mode where you would have black background. And then you have like, I think it’s a green or something like that. But that should also be something that should be considered.” (ID9)
Considering the diversity in individuals’ familiarity with statistical concepts and data interpretation, mHealth apps should strive to provide universally understood data representations. Offering explanations or tutorials can aid them in understanding complex data representations and statistical terms, promoting inclusivity.
“It’ll give me some of that information as maybe an average or by standard deviation. But it doesn’t tell you what the mean is, it does tell me what the standard deviation was plus or minus 2.” (ID3)
Comparison of my health metrics with standard values
According to some participants, providing comparison with standard or normal ranges can be highly beneficial for individuals in understanding their health data. This comparative feature can provide a simplified understanding of the individuals’ health statuses by contrasting individual scores or results with established normal values, especially beneficial for older individuals who might rely on standard health benchmarks. This inclusivity of benchmarks can be particularly useful in cases where a standardized range is appropriate, and it provides individuals with a clear perspective on their health positions relative to the established norms. Furthermore, informing individuals promptly about any abnormalities in their health conditions may allow for immediate recognition and necessary action.
“But you know, one of the things that’s good about MyChart app when they do test results is, they tell you, what the quote unquote normal ranges are and then what your what your score was, and they’ll tell you whether it’s abnormal. And I think something simple like that. If there is a standard that’s appropriate, for older adults. And there isn’t always giving these appropriate ranges that would be expected if you were healthy would be very helpful.” (ID8)
Personalized health feedback
The necessity of receiving personalized health feedback has been underlined by three participants (IDs7, 8, & 13) as a pivotal component to enhance health and foster better health behaviors. This personalized feedback, encompassing suggestions, considerations of individual health constraints, and lifestyle advice, can significantly contribute to a more tailored and user-centric approach in mHealth apps. The participant (ID7) expressed a desire for apps that consider individual health constraints like specific injuries, when providing recommendations for exercises or routines. Addressing personal health limitations in the suggestions can help in mitigating the risk of further health complications and ensuring the safety and well-being of the individuals.
“So if there was something where that health information could be included in my app, and then that application could recommend exercise routines or other routines for me to do that, take my injuries and my health into consideration. That would be something that’d be extremely useful for me. But right now the suggestions that I get are more general, and they don’t consider my health at all like. For instance, like I said, I have a damaged right knee that I’m very limited to what I can do with, and I do a lot of stuff. I go rock climbing, I go hiking. I surf. I do bike riding and hiking stuff. But again, I always have to be careful about my knee, because I can damage it very easily, and I wish that they had some kind of application that would take that into consideration. I don’t know if that’s possible, to do specifically for every person. And then to give me, like, you know, weekly hints. Like, do this to decrease your blood pressure, or to decrease your struggles, just little recommendations on a daily basis or weekly basis.” (ID7)
Some participants also showed interests in more personalized recommendations that are not just general recommendations but are specifically aligned with their health status and lifestyle. Below participant (ID8) highlighted the limitations in current apps which assume standardized sleep patterns and do not accommodate variations in sleep schedules. Incorporating features that can adapt to diverse sleep routines can ensure accurate monitoring and provide more relevant insights and suggestions.
“And so one of the problems I have with the apple watch is it assumes that you go to bed on a set? Set time in the evening and then you get up 8 hours later, or whatever. So that doesn’t work for me, because I often go to sleep at 5 in the afternoon and sleep for several hours, and then maybe I’ll stay up until 2:45 or 3 in the morning and then go back to bed, and so you can’t measure sleep that way on the apple watch.” (ID8)
They emphasized the importance of having access to resources like exercise tutorials and dietary advice that are beneficial for different parts of the body and various health conditions. Providing links or integrating information about healthy foods and exercises may assist individuals in managing their illnesses or achieving their health objectives more efficiently.
“I would also like to see something about, you know a link to exercise helpful exercises for different parts of your body. And then something on food like healthy foods and the food you should eat. If you are trying to manage your illness or disease, or if you’re trying to achieve a certain goal. So you know what are the foods to eat? And what are the foods to avoid?” (ID13)
However, the participant (ID8) also concerned about the reliability and appropriateness of the health recommendations made by mHealth apps. This participant advocates for a careful approach, emphasizing that health-related recommendations should ideally be handled by one’s treating physician, as they possess the knowledge and understanding of the individual’s medical history, conditions, and specific needs. The generalized suggestions made by mHealth apps might be suitable for the average person, they could be potentially harmful to those with specific health conditions or needs that deviate from the normal condition.
“So I think that those kinds of recommendations really ought to be handled by one’s treating physician. Now, if there’s a way for a treating physician to make selections for somebody on an iPhone or Apple Watch, so that the suggestions they make are appropriate for that person, that would be fine, but I think it’s very dangerous to make generalized suggestions. That would generally be true for most people that age.” (ID8)
Comprehensive overview of health conditions
The participant (ID5) expressed discomfort with the current system that seemingly necessitates users to click on a single icon or button to assess their health status. However, BVI users often prefer to receive an audio overview of their general health condition. Offering summarized health information in this manner could facilitate easier information review without the need for extraneous navigation.
“But I would love to see that it gives all your information, and then after that, like the next form, the field would say, edit your information … I just really wanted to hear it, but if I could hear it all at one time, you know, I wouldn’t have to navigate that. I have to flick through everything till I get to that one.” (ID5)
Multi-tiered explanations of health data
The participants narrated a preference for having the option to consume information either through audio summaries or by interacting with the app to delve into specific details. This duality in accessing information allows users to have a quick grasp of their health status or to engage deeper, understanding the nuances of their health data. Moreover, they emphasized the importance of having clear and accurate explanations, with the option to access more detailed descriptions that retain medical accuracy but are still comprehensible to laypersons.
“With the MyHealth app gives you the opportunity to click a link to get a more detailed description of what the test means and I’ve done that. The explanation is somewhat medical, but I like it, and I would like whoever developed it to offer it with accuracy, and so the layman can understand some medical terms there.” (ID11)
“I’d like to have the choice to have a summary or a choice to have full detail. More information.” (ID13)
“And I prefer to have a text based summary of data. That’s shown in a chart or a graph. And one thing that I’ve seen getting a little bit of traction in that area is having a system of like 3 to 4 different levels of detailed information that one can access. So say I want to see what my heart rate did during this last 30 min workout that I just did. So what I’m used to seeing now is, I can get an average, and I can get the highest, the maximum, I can get an average. But I’d like a text-based description that says, you know, like, during the first 5 min of your workout, this is what happened, or you know, and also being able to know like, when did I hit that peak? You know what heart rate, was it at, you know 15 min, was it at, you know whatever. So having a text-based description, and then offering different levels of detail.” (ID14)
Discussion
While previous studies have explored and pinpointed the factors influencing technology adoption among older individuals, this study focused on the design opportunities which are expected to support the use of mHealth apps in BVI older users. Older individuals with severe visual impairments encounter dual challenges when using mHealth apps: they grapple with accessibility issues and the cognitive and physical declines associated with aging. BVI older individuals commonly navigate smartphone apps by utilizing a combination of assistive technologies and built-in accessibility features (19). Primarily, they employ screen readers such as VoiceOver and TalkBack (20). These technologies vocalize the content exhibited on the screens of smartphones and computers, allowing them to comprehend the displayed information. Within apps, navigation is facilitated by swiping left or right to traverse elements and executing a double tap to select. Low-vision users opt for screen magnification and high-contrast modes to optimize their residual visual acuity (21). Utilizing voice commands is often perceived as a low-burden approach for BVI users; however, the accuracy of voice recognition and dictation can pose challenges, impacting the overall UX (22). Furthermore, certain individuals who are totally blind use Braille displays to interact with text-based information. This technology translates on-screen text into refreshable Braille, providing a method for thorough and accurate reading. Given the challenges posed by complex navigation modes, interfaces characterized by simplicity and intuitiveness—complemented by clear and concise content—can substantially alleviate the learning curve and streamline navigation (20). Furthermore, considering the declining cognitive and physical abilities in older individuals, which can hinder their prompt navigation of mHealth apps, adopting simplistic and intuitive designs can reduce their user burden (23). In particular, the inherent cognitive load of memorizing navigation patterns in apps, coupled with age-related cognitive declines, seems to drive a preference for simplicity and places a high value on straightforward app designs.
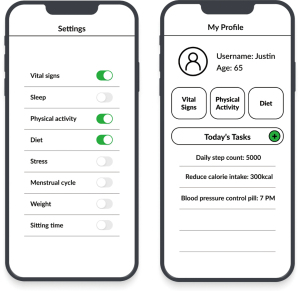
While touch screens offer substantial flexibility and direct access to controls and information, their lack of physical feedback renders them less accessible to older individuals (24) as well as BVI individuals (25). In certain instances, to refine their navigation strategies within apps, participants have articulated a preference for the customizable main pages of mHealth apps (Figure 3). The theme of “customizability”, identified from the interviews concerning the main pages of apps, facilitates a more personalized and user-focused experience. Due to the small size of smartphone screens, the content that can be displayed on the main page is inherently limited. When apps, initially designed for sighted users, do not cater to the needs and preferences of BVI users, a redesign becomes crucial to meet each individual’s distinct requirements. Offering flexible design interfaces based on user preferences can improve efficiency in app navigation and utilization. This customizability can serve as a strategy to cater to a diverse user base with varied needs and preferences. However, when devising customization for the components of the main page, the proposed settings change mode should be feasible and accessible for all users.
A variety of menus or features of mHealth apps are proposed by the participants. Specifically, the eight themes, namely flexible data presentation, accessible data export, audible color information, adaptive color customization for diverse visual needs, audible error feedback, feasible data entry, and addition of toolbar, pertain to the inaccessible functions and insufficiently provided information in the mHealth apps that participants have previously encountered. The needs and challenges identified from pharmaceutical mobile apps in the study conducted by Nimmolrat et al. [2021] (26) exhibited findings similar to those in this study. In the study by Nimmolrat et al., visually impaired participants opted to ask relatives to purchase medicine or chose to visit pharmacies or hospitals instead of using pharmaceutical mobile apps, attributing the apps’ lack of accessibility modes and suboptimal voice recognition performance. The presence of unreadable information within mHealth apps hampers their usage, leading users to seek alternative means (e.g., in-person visits to clinics, sighted persons’ assistance) to meet their needs. Researchers and software developers specializing in mHealth technologies should be cognizant of the diverse needs of users with disabilities, ensuring their inclusion in innovative healthcare solutions.
Inclusive health data visualizations play a pivotal role in enhancing the accessibility and efficacy of mHealth apps for a wider audience (12). By integrating universally accessible features, ensuring consistent and intuitive display, offering user customization options, and catering to varied knowledge backgrounds, mHealth apps can guarantee that health information is not only accessible but also comprehensible and actionable for everyone (27). However, there is limited effort towards ensuring the rights of users with invisible disabilities such as visual impairment and cognitive impairment (28). Most health data visualizations are designed for users with normal visual capabilities and conventional educational or literacy levels. It is easy to overlook the difficulties faced by users with limited capabilities in comprehending health data visualizations. To bridge the disparity between standard users and those on the margins in health data visualization, BVI older users suggest offering audible interpretations along with varied methods to convey the meaning of the visualized information, tailored to the literacy levels of diverse user groups. By introducing alternative means of interpreting health data visualizations within mHealth apps, we can broaden the range of users who benefit.
Several studies have delved into the development and evaluation of mHealth apps, offering guidelines for developers (29). However, it remains challenging to locate mHealth app development guidelines considering BVI users or those that incorporate accessibility-related criteria. For instance, the recently updated checklist contains just one general accessibility item: “Is the app accessible to people with disabilities?” (30). While the National Institute on Aging, under the National Institutes of Health, provides design guidelines for older individuals on websites (31), no evidence-based guidelines specifically address UI/UX designs for this demographic. At this juncture, the findings from this study have the potential to enhance understanding of how BVI older individuals perceive UI/UX design components. But the findings of this study are not to recommend UI/UX designs that are exclusively tailored for BVI older individuals. Rather, the themes identified from the interviews could inform universal design elements that might enhance the experience for all mHealth app users (32).
The success of technology adoption among older individuals is highly contingent upon their readiness, self-efficacy, and the support they receive from peers (33). Additionally, older adults prefer learning methods that are respectful of their needs, favoring self-paced learning, the availability of remote support, and flexibility over reliance on user manuals alone (34). Beyond the primary research questions of the study, the research revealed that BVI older individuals exhibit a strong motivation to learn new mHealth technologies. They are proactive in their pursuit of knowledge about new mHealth technologies. They necessitate accessible manuals or user guides from mHealth app development teams. And they actively participate in online communities for BVI individuals, sharing and gleaning insights about mHealth tools. Often, they resort to YouTube tutorials to gain a better understanding of specific applications. Given the absence of available resources for BVI users, the participants of this study have shown a marked interest in opportunities that transcend mere smartphone navigation basics. This initial engagement with digital technologies reveals an underlying aspiration for specialized digital technology courses or face-to-face consultations within their community or rehabilitation centers.
Last but not least, it is crucial to acknowledge the study’s limitations when extrapolating these results for future research. Firstly, the participants, all of whom had low vision or blindness, possessed advanced proficiency in assistive technology and smartphone usage. Their UX durations were notably lengthier than the average BVI older individuals, and they had higher educational qualifications. Furthermore, some participants worked in information technology (IT) or engineering sectors. Given this specific demographic, the study’s findings may lean towards the adaptive skills in digital technologies and subjective accessibility experiences of a niche segment rather than the broader population. Secondly, all participants exclusively used iPhones, excluding the experiences of those who utilize products from other IT companies. As a result, the accessibility issues highlighted were confined solely to the iOS platform.
Conclusions
mHealth apps serve not only as conduits for vital health information but also as platforms enabling older individuals to access medical services and consultations. Yet, a majority of BVI older individuals continue to grapple with substantial accessibility and usability challenges when using mHealth apps for health management and self-care. Amidst the prevailing deficit in support for BVI users, many resort to generic mHealth apps, enduring the inherent inconveniences. Through focus group interviews, our study unearthed their distinct preferences and requirements, emphasizing the importance of specific UI/UX designs for mHealth apps. The insights gleaned can steer software developers towards fostering a more inclusive mHealth environment. Furthermore, healthcare professionals as well as app developers should prioritize the learnability of the apps they develop, thereby ensuring that a diverse group of users, including those with disabilities, can leverage innovative technologies to bridge health disparities in public health.
Acknowledgments
Funding: This research was developed under a grant from the
Footnote
Reporting Checklist: The authors have completed the TREND reporting checklist. Available at https://mhealth.amegroups.com/article/view/10.21037/mhealth-23-65/rc
Data Sharing Statement: Available at https://mhealth.amegroups.com/article/view/10.21037/mhealth-23-65/dss
Peer Review File: Available at https://mhealth.amegroups.com/article/view/10.21037/mhealth-23-65/prf
Conflicts of Interest: Both authors have completed the ICMJE uniform disclosure form (available at https://mhealth.amegroups.com/article/view/10.21037/mhealth-23-65/coif). Both authors report that this study was developed under a grant from the National Institute on Disability, Independent Living, and Rehabilitation Research (NIDILRR) (No. 90REGE0006) under the auspices of the Rehabilitation and Engineering Research Center on Technologies to Support Aging-in-Place for People with Long-Term Disabilities (TechSAge; www.techsage.gatech.edu). The authors have no other conflicts of interest to declare.
Ethical Statement: The authors are accountable for all aspects of the work in ensuring that questions related to the accuracy or integrity of any part of the work are appropriately investigated and resolved. The study was conducted in accordance with the Declaration of Helsinki (as revised in 2013). The study was approved by the Institutional Ethics Board of University of Illinois at Urbana-Champaign (No. 23791) and informed consent was obtained from all individual participants.
Open Access Statement: This is an Open Access article distributed in accordance with the Creative Commons Attribution-NonCommercial-NoDerivs 4.0 International License (CC BY-NC-ND 4.0), which permits the non-commercial replication and distribution of the article with the strict proviso that no changes or edits are made and the original work is properly cited (including links to both the formal publication through the relevant DOI and the license). See: https://creativecommons.org/licenses/by-nc-nd/4.0/.
References
- Asadzadeh A, Kalankesh LR. A scope of mobile health solutions in COVID-19 pandemics. Inform Med Unlocked 2021;23:100558. [Crossref] [PubMed]
- Lee JA, Nguyen AL, Berg J, et al. Attitudes and preferences on the use of mobile health technology and health games for self-management: interviews with older adults on anticoagulation therapy. JMIR Mhealth Uhealth 2014;2:e32. [Crossref] [PubMed]
- Paschou M, Sakkopoulos E. Personalized assistant apps in healthcare: a Systematic Review. 2019 10th International Conference on Information, Intelligence, Systems and Applications (IISA). Patras, Greece: IEEE, 2019:1-8.
- Mustafa AS, Ali N, Dhillon JS, et al. User Engagement and Abandonment of mHealth: A Cross-Sectional Survey. Healthcare (Basel) 2022;10:221. [Crossref] [PubMed]
- Wildenbos GA, Peute LW, Jaspers MW. A framework for evaluating mHealth tools for Older Patients on Usability. Stud Health Technol Inform 2015;210:783-7. [PubMed]
- Forth KE, Layne CS, Madansingh SI. Self-Monitoring of Balance Performance can Reduce the Rate of Falls Among Older Adults. Front Sports Act Living 2021;3:680269. [Crossref] [PubMed]
- Jaana M, Paré G. Comparison of Mobile Health Technology Use for Self-Tracking Between Older Adults and the General Adult Population in Canada: Cross-Sectional Survey. JMIR Mhealth Uhealth 2020;8:e24718. [Crossref] [PubMed]
- Wildenbos GA, Peute L, Jaspers M. Aging barriers influencing mobile health usability for older adults: A literature based framework (MOLD-US). Int J Med Inform 2018;114:66-75. [Crossref] [PubMed]
- Gaber HR, Hassan LM. Using mobile health apps during the Covid-19 pandemic in a developing country for business sustainability. Cogent Business & Management 2022;9:1. [Crossref]
- Fry PS, Keyes CLM. editors. New Frontiers in Resilient Aging: Life-Strengths and Well-Being in Late Life. Cambridge Universtiy Press, 2010.
- Swenor BK, Lee MJ, Varadaraj V, et al. Aging With Vision Loss: A Framework for Assessing the Impact of Visual Impairment on Older Adults. Gerontologist 2020;60:989-95. [Crossref] [PubMed]
- Noel K, Ellison B. Inclusive innovation in telehealth. NPJ Digit Med 2020;3:89. [Crossref] [PubMed]
- Sharma M. Transparent Reporting of Evaluations with Nonrandomized Designs (TREND): A framework for evidence-based public health evaluations. J Alcohol Drug Educ 2005;49:3-6.
- Basch CE. Focus group interview: an underutilized research technique for improving theory and practice in health education. Health Educ Q 1987;14:411-48. [Crossref] [PubMed]
- Ulvila KM, Paloviita A, Puupponen A. Consumers' perceptions of sustainably produced food: a focus group study. Progress in Industrial Ecology, an International Journal 2009;6:355-70.
- Nowell LS, Norris JM, White DE, et al. Thematic Analysis: Striving to Meet the Trustworthiness Criteria. Int J Qual Methods 2017;16:1. [Crossref]
- Krisnanik E, Rahayu T. UI/UX integrated holistic monitoring of PAUD using the TCSD method. Bulletin of Electrical Engineering and Informatics 2021;10:2273-84. [Crossref]
- Vlasenko KV, Lovianova IV, Volkov SV, et al. UI/UX design of educational on-line courses. CTE Workshop Proceedings 2022;9:184-99.
- Locke K, McRae L, Peaty G, et al. Developing accessible technologies for a changing world: understanding how people with vision impairment use smartphones. Disability & Society 2022;37:111-28. [Crossref]
- Sierra JS, de Togores JSR. Designing Mobile Apps for Visually Impaired and Blind Users: Using touch screen based mobile devices: iPhone/iPad. ACHI 2012: The Fifth International Conference on Advances in Computer-Human Interactions. 2012:47-52.
- Irvine D, Zemke A, Pusateri G, et al. Tablet and Smartphone Accessibility Features in the Low Vision Rehabilitation. Neuroophthalmology 2014;38:53-9. [Crossref] [PubMed]
- Pandey D, Pandey K. An Assistive Technology-based Approach towards Helping Visually Impaired People. 2021 9th International Conference on Reliability, Infocom Technologies and Optimization (Trends and Future Directions) (ICRITO). Noida, India: IEEE, 2021:1-5.
- Maggio MG, Luca A, Calabrò RS, et al. Can mobile health apps with smartphones and tablets be the new frontier of cognitive rehabilitation in older individuals? A narrative review of a growing field. Neurol Sci 2024;45:37-45. [Crossref] [PubMed]
- Zhou J, Rau PLP, Salvendy G. Older Adults’ Text Entry on Smartphones and Tablets: Investigating Effects of Display Size and Input Method on Acceptance and Performance. International Journal of Human–Computer Interaction 2014;30:727-39. [Crossref]
- Guerreiro T, Lagoa P, Nicolau H, et al. From Tapping to Touching: Making Touch Screens Accessible to Blind Users. IEEE MultiMedia 2008;15:48-50. [Crossref]
- Nimmolrat A, Khuwuthyakorn P, Wientong P, et al. Pharmaceutical mobile application for visually-impaired people in Thailand: development and implementation. BMC Med Inform Decis Mak 2021;21:217. [Crossref] [PubMed]
- Lee B, Choe EK, Isenberg P, et al. Reaching Broader Audiences With Data Visualization. IEEE Comput Graph Appl 2020;40:82-90. [Crossref] [PubMed]
- Cherukuru NW, Bailey DA, Fourment T, et al. Beyond Visuals: Examining the Experiences of Geoscience Professionals With Vision Disabilities in Accessing Data Visualizations. 2022 IEEE Visualization and Visual Analytics (VIS). Oklahoma City, OK, USA: IEEE, 2022:160-4.
- Chatzipavlou IA, Christoforidou SA, Vlachopoulou M. A recommended guideline for the development of mHealth Apps. Mhealth 2016;2:21. [Crossref] [PubMed]
- Khowaja K, Al-Thani D. New Checklist for the Heuristic Evaluation of mHealth Apps (HE4EH): Development and Usability Study. JMIR Mhealth Uhealth 2020;8:e20353. [Crossref] [PubMed]
- National Institutes of Health, Department of Health and Human Services. In: Encyclopedia of Law Enforcement. Thousand Oaks, CA, USA: SAGE Publications, Inc., 2004. [cited 2023 Sep 27]. Available online: https://sk.sagepub.com/reference/lawenforcement/n326.xml
- Story MF. Maximizing usability: the principles of universal design. Assist Technol 1998;10:4-12. [Crossref] [PubMed]
- Kim S, Gajos KZ, Muller M, et al. Acceptance of Mobile Technology by Older Adults: A Preliminary Study. In: Proceedings of the 18th International Conference on Human-Computer Interaction with Mobile Devices and Services (MobileHCI '16). Florence, Italy, September 6-9, 2016:147-57.
- Pang C, Wang ZC, McGrenere J, et al. Technology Adoption and Learning Preferences for Older Adults: Evolving Perceptions, Ongoing Challenges, and Emerging Design Opportunities. CHI '21: Proceedings of the 2021 CHI Conference on Human Factors in Computing Systems. Yokohama, Japan: Association for Computing Machinery, 2021:490.
Cite this article as: Choi S, Chlebek CJ. Exploring mHealth design opportunities for blind and visually impaired older users. mHealth 2024;10:17.